Designing for Inclusive Experiences
For the first ever remote San Francisco Design Week, our team addressed the important issue of how to design for inclusive experiences. Together with our partners Corey Timpson and Sina Bahram, Charles Yust and Tammy Baird discussed the ethos of inclusive design, plus how we can keep pushing ourselves to learn from our past work to ensure we’re continuously moving forward and making better design decisions.

What is inclusive design?
This question seems simple enough to answer — design that is inclusive for all. But so often, “inclusive design” only meets the bare minimum without truly making experiences or products available and accessible to the widest possible audience. The goal of inclusive design is to actively fight against these biases to make experiences as welcoming and accessible as possible for as many people as possible.
In order to better communicate the goals and ethos of inclusive design, it’s helpful to define some key terms:
- Accessibility: The ability of all people to use a product, place, service regardless of disability.
- Disability: The consequence of an impairment that may be physical, cognitive, mental, sensory, etc.
- Othering: The act and consequence of making someone or a group of people feel essentially different.
- Inclusive Design: Inclusive design is a design process, not restricted to interfaces or technologies in which a product, service, or environment is optimized for a specific person with specific needs.
With this in mind, Sina points out that it’s imperative for designers to make the distinction between the medical vs. social model of disability. The prevailing medical model is to say the individual is disabled, meaning there is something to fix or correct in the individual. But for so many, what we consider a “disability” cannot be cured or fixed, Sina, notes. Rather, we should be adhering to the social model of disability, which posits that it’s the environment that is disabling, not the individual that’s disabled.
Ethos of Inclusive Design
Starting from this assumption that it’s not the individual that’s disabled, but the environment that’s disabling, we must ask ourselves as designers, what can we do about it? As Sina notes, “inclusive design is a design process that realizes our fellow humans are going to interact with the things we put into the world in their own special way. Let’s not put barriers and constraints in front of them to do that.”
This is a truly human-centered approach to design, as it puts the needs of all humans up front and center, rather than assuming the “average” or “norm” will suffice. In order to build inclusive experiences or products, it’s imperative that we start to make this switch. “Rather than designing and developing something and then figuring out how to make it accessible, we design with a consideration to all audiences and all vectors of human difference from the outset so that we don’t have to make compromises down the road,” says Corey.
Some key takeaways from Sina and Corey’s inclusive design practice:
Inclusion and exclusion: Exclusion results from mismatched design intentions and user intentions. Inclusive designers take responsibility for understanding how design intent affects, responds to, and facilitates user intentions. Resolving points of exclusion yields not only inclusion, but immersion and innovations.
Inclusive ecosystems: Users today exist in both physical and digital space, and we can no longer consider them in isolation. As Corey says, “All of the pieces have to work and be inclusive for the entire ecosystem to be inclusive.”
Characteristics of Inclusive Design: Inclusive design provides multiple entry points for people with a variety of preferences, learning styles, and levels of ability. As Corey says, this is crucially important because the more variety we provide, “the more opportunity we’re giving people to enter the content and experience, and the more we can build engagement.”
- Mixed interaction design (passive, active, interactive)
- Analogue and digital blends (mixed and trans media)
- Stylistic variety
- Immersion
- Multi-sensory affordances
- Strategic redundancies
- Deliberate decision making
Hindsight is 20/20
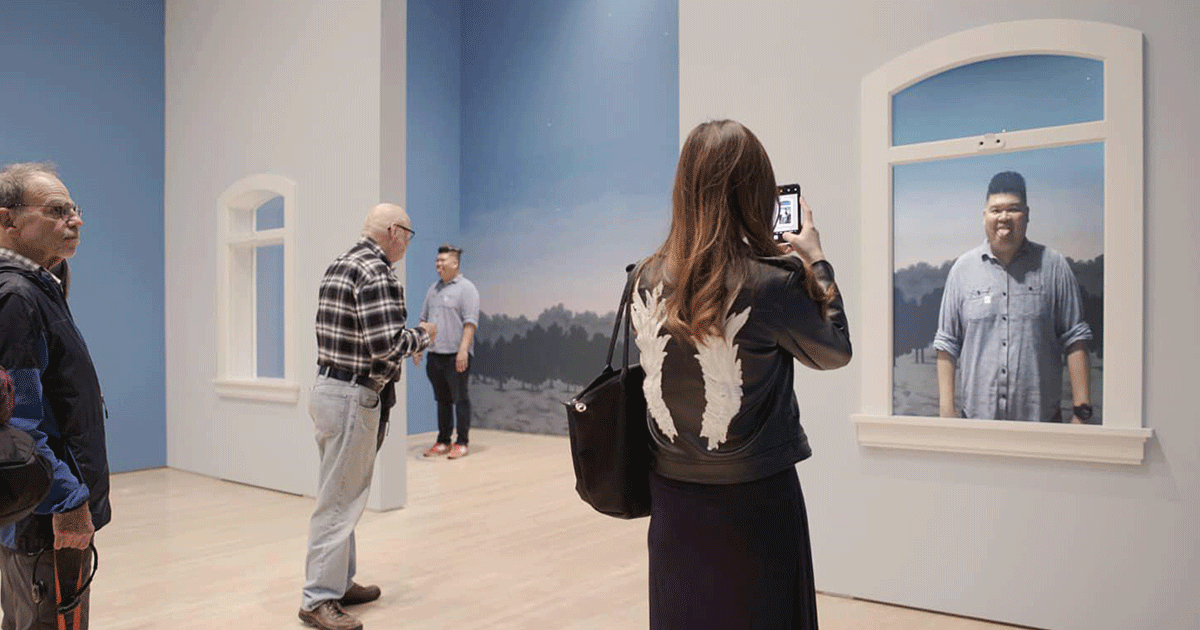
In order to better understand how we can continue to push forward with inclusive design practices in our future, we took some time to learn from our past. One past project we used to assess where we can improve inclusivity in design is our work with SFMOMA on the Magritte Interpretive Gallery.
Key questions we set out to answer through this dialogue were:
- How can question norms and previous notions of inclusivity?
- Can we be more empathetic in our design process?
- How might we ensure a broader representation on our teams and across our research participants?
The interpretive gallery was an immersive augmented reality space designed in collaboration with a team of curators, digital staff, marketing and visitor experience specialists from SFMOMA to capture René Magritte’s artistic intent and create an interpretation of his motifs in an engaging interactive experience that wasn’t dependent on any personal devices. The design of the experience and software needed to accommodate visitors of all ages, heights, skin colors and whether they were wearing glasses in order to make it inclusive of the museum’s entire audience.
Looking back at this project, we considered how we might design an even more inclusive version of it in the future by asking:
- How could we use audio to tell the story of the experience?
- How could we cue visitors to “hidden” features or content layers that might be more obvious to people of varying abilities?
- How would these enhancements have given the audience even more insights into the motifs and mystery inherent in Magritte’s work?
As Sina pointed out, every design problem has a set of constraints and any good interactive exhibition encourages people to discover or uncover something. It’s essentially a puzzle. The trick for designing experiences to be truly inclusive is to look at the puzzle through many different modalities so that it’s not exclusionary based on a single modality. For instance, if the “delight” that’s uncovered is seeing an image reflection move based on the user’s own body, then perhaps there is a haptic equivalent that would engage a different sense. The addition of this haptic or sound element wouldn’t take away from users engaging with the visual element, but it would create a whole new layer for more people to be able to engage more deeply with the experience.
Here are 5 key points to making sure processes around product design and development are inclusive from the outset:
- Hire diverse teams and encourage a wide range of perspectives
- Recruit a diverse set of research participants
- Design for experiences that are not othering and are inclusive from the outset
- Leverage technology in a way that makes experiences more inclusive
- Consider product representation, marketing and outreach
The real takeaway around inclusive design is that it not only enables greater access to products, services and experiences, but expands the horizon of innovation, creativity and design for all, regardless of ability.

Charles is a design technology and XR lead focused on the architecture, design and development of state-of-the-art human-centered solutions for innovative companies and influential cultural institutions. He helps teams navigate complex engagements, conducts research, develops software, and builds prototypes with a focus on emerging technology.

Tammy co-leads the design team at frogSF. She is passionate about designing meaningful systems that improve the human experience and promote positive change. During her time at frog, she has led projects focused on financial inclusion in Latin America, helped to build a start up incubator with the goal of closing the opportunity gap for youth in the bay area, and has made significant contributions to the frogVentures portfolio of work.
We respect your privacy
We use Cookies to improve your experience on our website. They help us to improve site performance, present you relevant advertising and enable you to share content in social media. You may accept all Cookies, or choose to manage them individually. You can change your settings at any time by clicking Cookie Settings available in the footer of every page. For more information related to the Cookies, please visit our Cookie Policy.